
Project Duration
Winter 2019 (1 months)
Team
Sole Designer
My Role
UI/UX Designer
Lit Coffee
LIT COFFEE is a coffee shopping website made by an online school–CarerTu. Lit is short for Leader in Tech. Current products online includes 10 types of coffee beans from different brands, an original mug of Leader in Tech and a dripper from blue bottle. In this project, my job is to redesign the website.


WHY DO I SHOP ON LIT COFFEE ?
Current Design
The current website is super simple and clean, for me, I can not feel any reason to buy coffee beans from Lit Coffee. The I start a user research to find out what coffee lover do care about.
WHAT DID USER SAY?

After talking with couples of coffee lovers, I found out some interesting customer insights.
USER PAIN POINTS
1. No necessary to buy coffee from Lit Coffee
Based on my user research, I found out that most people thought there was nothing special and attractive in products Lit Coffer offers.
2. Unclear description and low reliability of product
The descriptions are too simple of products and it makes customers concern about the quality and the flavor.
PROBLEM & GOAL
Problem Statement
LIT COFFEE does not have a selling point to attract customers. And the information of products is not enough.
Goal
Attract more target audience to shop on Lit Coffee through new selling points
HOW ?
Can I add something to these normal product to make shopping experience more meaningful? How about make some connection between the founder's gene and coffee beans? Lit is short for leaders in tech, maybe we can help people in tech?
NEW FEATURES
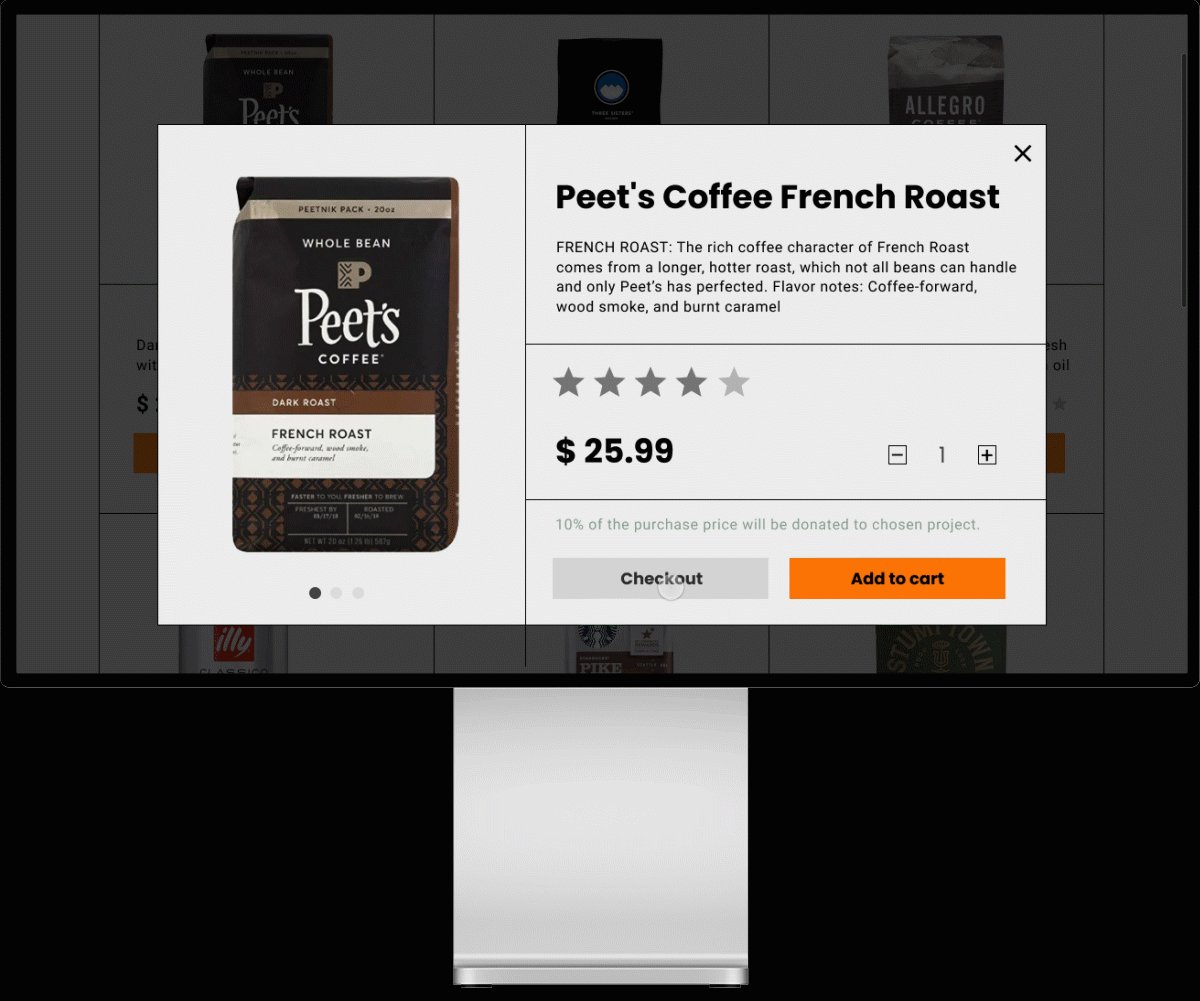
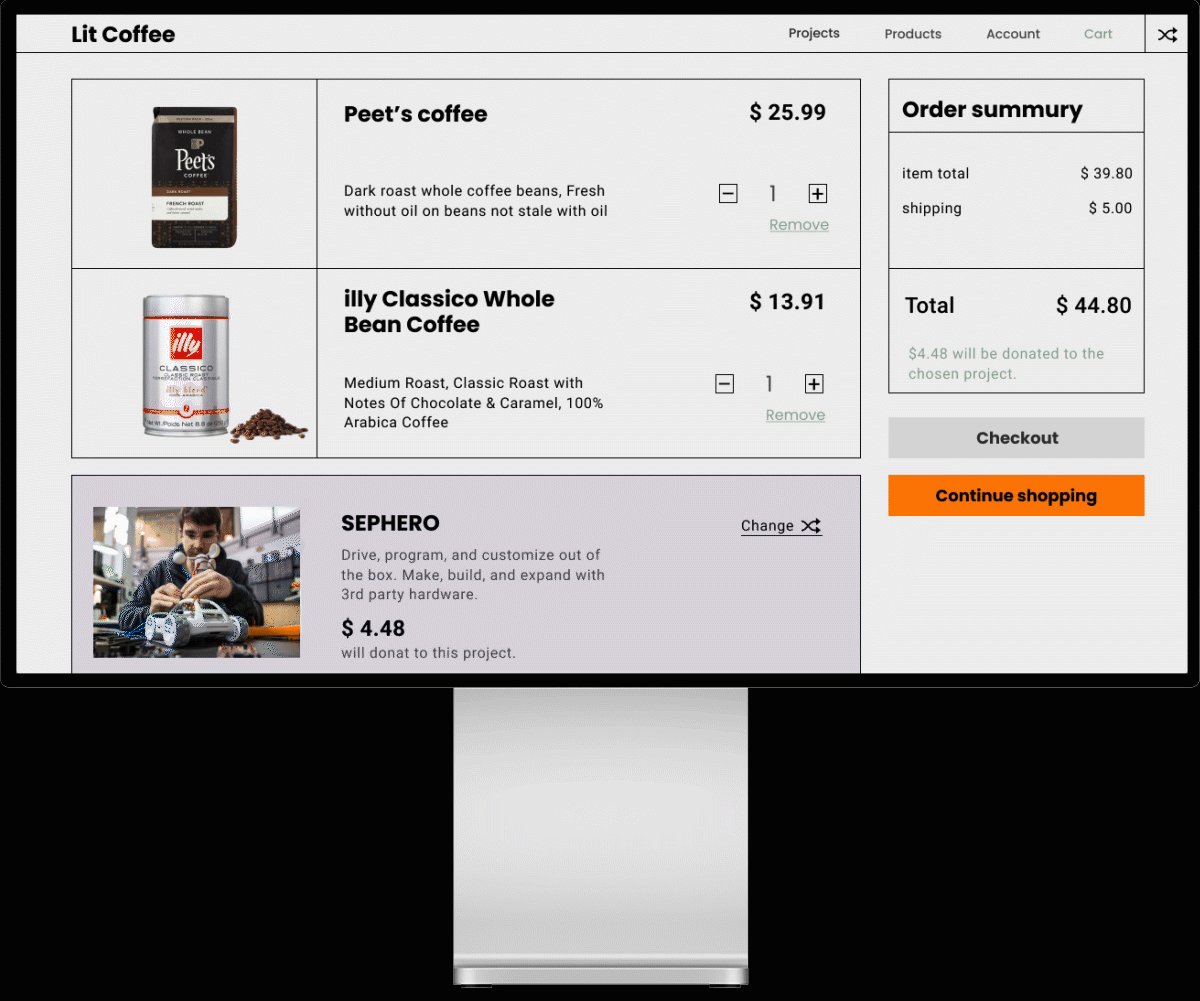
Feature 1. Purchase with Donation
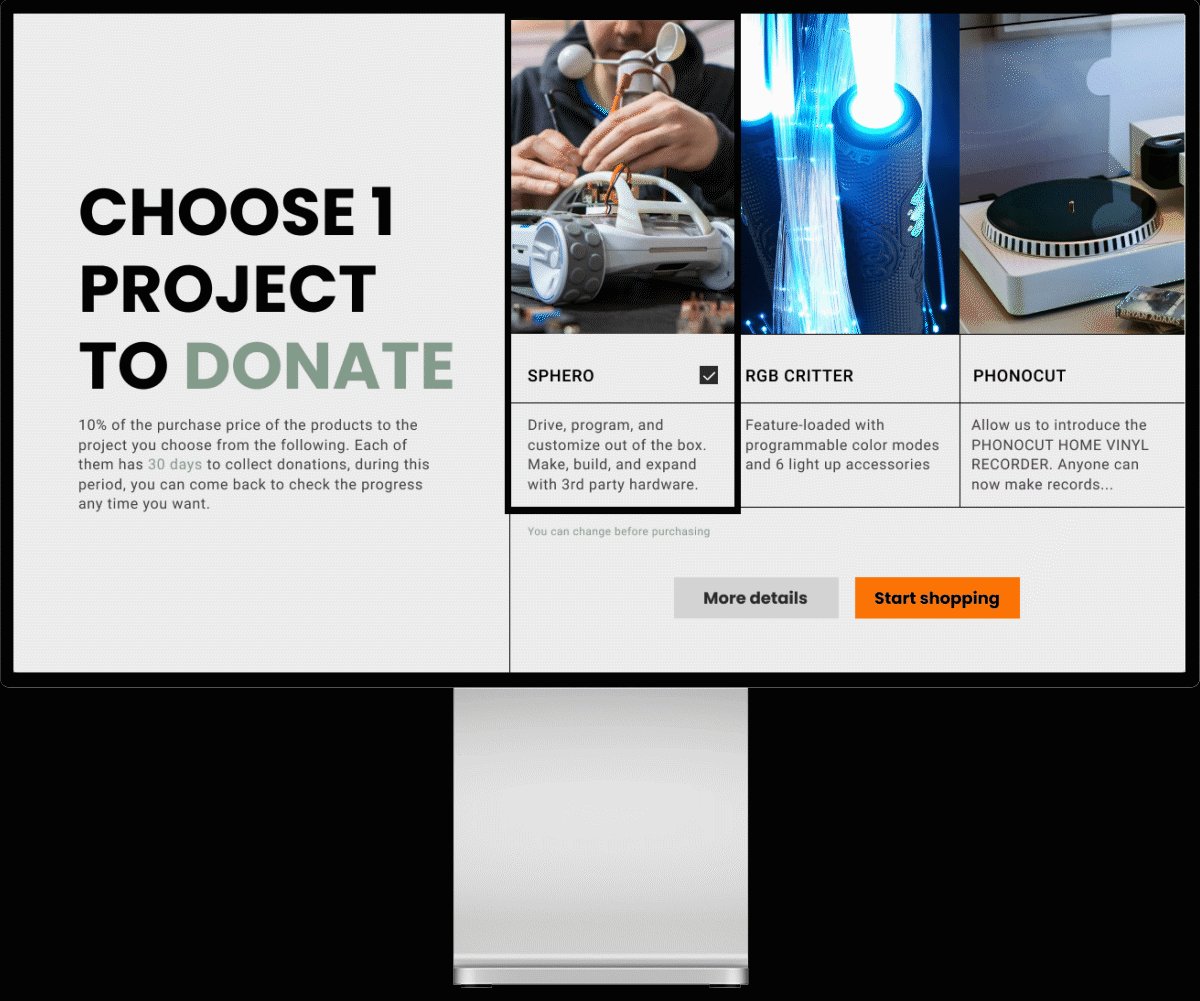
When customers shop on Lit Coffee, the Lit Coffee Foundation will donate 10% of the purchase price of the product on website to the project needing support of customers’ choice.
Feature 2. Project Blog In Blog Page
Owner of project would update the progress of the projects they are working on, asking advices and showing details. Customers can follow the project they supported, leave message and discuss with others.
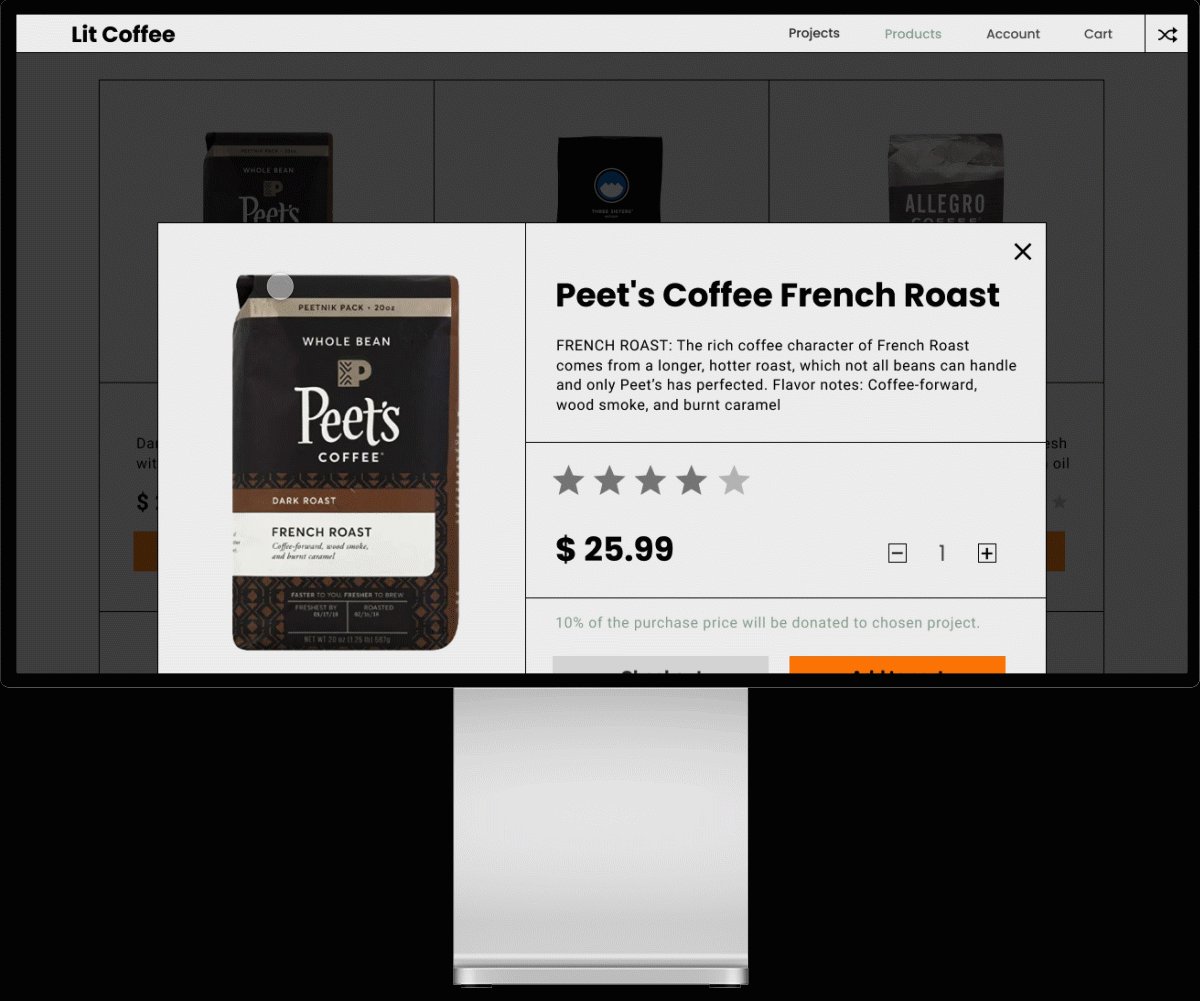
Feature 3. Product Review Section
Customers can check reviews from other buyers and ratings

Purchase with Donation



Customer can check the project progress

WIREFRAMES

DESIGN SYSTEM

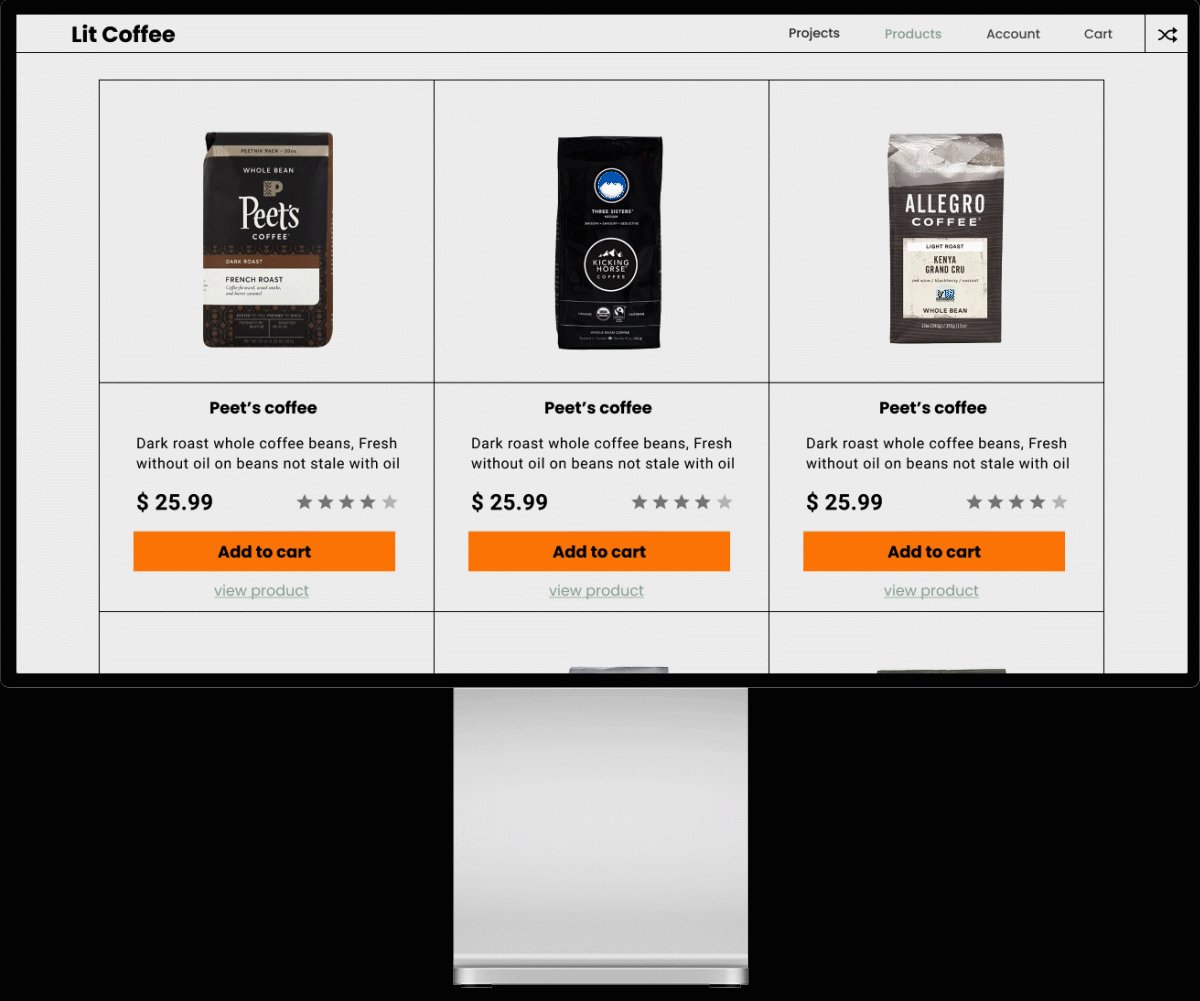
Purchase Process


REFLECTION
This is a project I worked with a startup company which has a bunch of cute young people who launch this website just because they love coffee.
I stepped out my comfort zone to help founders to do more thinkings about their selling points in order to solve more problems. It is quite exciting to see the outcome. Although, if I got more time, I would put more time on the relationship between the projects and product to make the whole flow
more intuitive and a better experience.
